React Developer Tools (디버깅 툴) - 크롬 확장 프로그램 설치 방법
크롬에서 리액트 디버깅 툴 설치 방법을 알아봅시다.

React 사용시 개발자모드 Elements 탭에서는 브라우저가 이해하는 코드를 보여주기 때문에 우리가 React를 사용하여 스크립트로 작성한 컴포넌트 구조를 정확히 볼 수 없습니다.
React Developer Tools를 사용하게 되면,
크롬 웹에서 개발자 모드로 컴포넌트(Components) 구조를 볼 수 있고 변경하면서 테스트에 용이합니다.
1. 크롬 리액트 디버깅 툴 설치 Link
chrome.google.com/webstore/detail/react-developer-tools/fmkadmapgofadopljbjfkapdkoienihi
React Developer Tools
Adds React debugging tools to the Chrome Developer Tools. Created from revision f160547f47 on 12/4/2020.
chrome.google.com
2. 크롬 확장 프로그램 등록Chrome에 추가 버튼 클릭

3. 파일 url 엑세스 허용
chrome://extensions 로 이동하여 React Developer Tools 세부정보를 클릭합니다.

파일 URL에 대한 액세스 허용

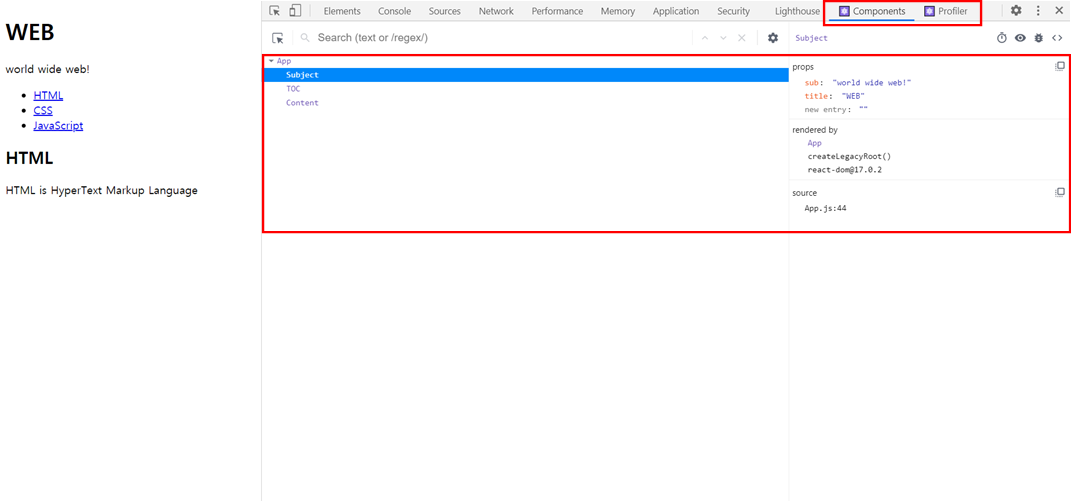
4. 설치된 React Developer Tools 확인
[F12]로 개발자 모드를 활성화 시킨 후 Components와 Profiler 가 추가되었으면 정상적으로 설치가 완료된 것입니다.
이 부분에서 혹시 적용이 되지 않았으면 강력 새로고침을 해보세요!

이후 Subject의 Props(속성)의 title과 sub를 변경해 보겠습니다.
잘 반영되어 변경되는 것을 볼 수 있습니다.

모두 React공부 화이팅입니다.
! ( ' ^ ' ) !
'Web' 카테고리의 다른 글
| [Web] 웹 서버(Web Server)와 WAS(Web Application Server)의 차이에 대하여 (0) | 2021.07.13 |
|---|---|
| 문서 객체 모델 DOM은 무엇인가? (0) | 2021.05.26 |
| DataTables 사용법 및 예제 JSON, jQuery - Grid 라이브러리 (0) | 2021.05.06 |
| [Web/Ajax] Ajax란 무엇인가? 개념 및 동작 원리 (0) | 2020.12.24 |
